頁籤 (Tabs) 鍵盤操作說明
在 Tabs 功能表時:
- (左方向鍵) :前一個選項
- (右方向鍵) :後一個選項
- Home : 第一個選項
- End : 最後一個選項
- Tab : 移至資料內容區
在 Tabs 資料內容區時:
- Tab : 下一個連結 (Link)
- Shift + Tab : 上一個連結 (Link),如在第一個連結,會回到功能表區。
- Ctrl + (上方向鍵) : 跳回 Tabs 功能表目前選項
可自由調整的網站樣式
請以左、右方向鍵切換「網站佈局安排、網頁樣式、網頁元件」之頁籤
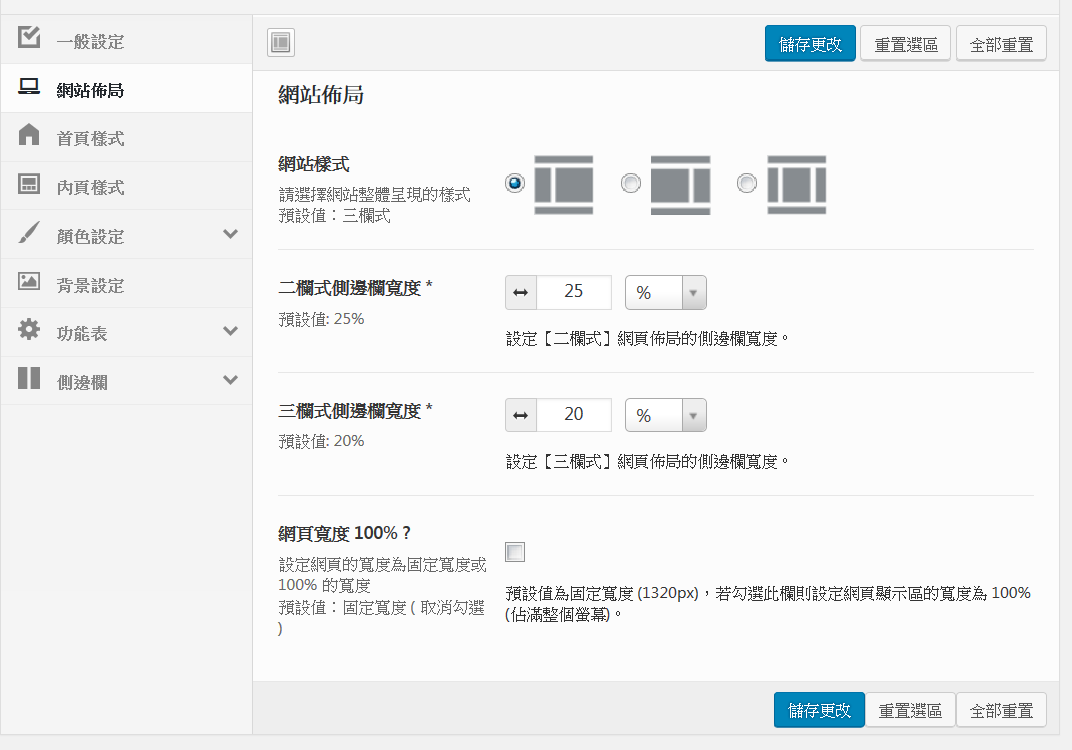
「校園網站 4.0」採用動態的網頁佈局設計,不論是首頁或內頁,只要到後台改變一下設定值,就可輕鬆改變網站及網頁的樣式。
- 首頁佈局 提供「無側邊欄」、「左側邊欄」、以及「右側邊欄」的三種網頁佈局。
- 內頁佈局 提供「左側邊欄」、「右側邊欄」以及左、右側邊欄都有的「三欄式」佈局。
- 網頁寬度 系統亦提供網頁內容「固定寬度」 和 「100% 寬度」的二種樣式。
- 側邊欄 可以設定側邊欄的寬度 (% 百分比),並可設定側邊欄的內容。
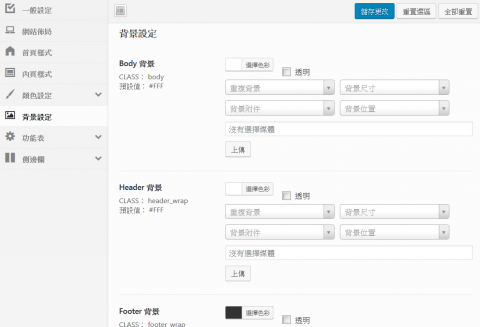
「校園網站 4.0」幾乎整個網站的所有內容或樣式,都可以自行編輯或調整:
- 網頁背景 網頁的頭部 (Header)、主顯示區 (Body)、側邊欄 (Sidebar)、以及底部 (Footer),都可自行設定背景顏色,或指定背景圖片。
- 側邊欄 可以設定側邊欄的樣式、以及側邊欄要放哪些內容。
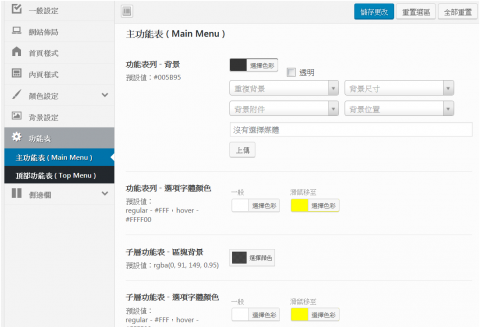
- 功能表 不論是主功能表還是頂部功能表,都採用視覺化拖曳方式 ( Drag and Drop ),讓您自由調整功能表的內容以及上、下層的階層屬性。並可透過模板設定,自行改變功能表的顏色。
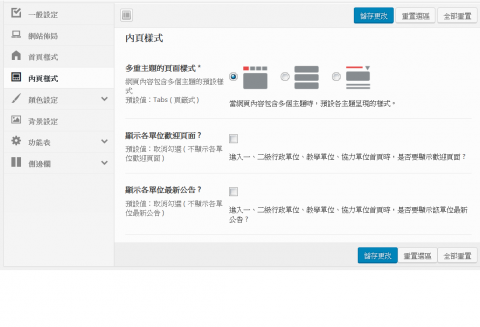
- 首頁內容 系統更貼心的提供「首頁控制功能表」,它不會出現在網頁上,而是讓您設定首頁要放哪些內容,以及調整這些內容的先後順序。
- 各單位首頁 不論是一級行政單位 (如教務處、學務處)、二級行政單位 (如註冊組、訓育組)、教學單位 (高職適用,如國貿科、觀光科)、或協力單位 (如教師會、家長會),如有需要都可自行製作該單位的首頁 ( 系統稱之為「歡迎頁 (Welcome Page)」 ),可以從後台自行設定是否要開啟這項功能。
針對不熟悉網頁語法和網頁排版技巧的使用者,「校園網站 4.0」除了提供類似 Word 「所見即所得」的編輯器外,更製作了如按鈕、標題、表格、點擊開啟新視窗、點擊放大圖片 … 等常用的網頁元件,讓您輕鬆完成網頁內容的編輯。
除了樣式外,為了符合「無障礙網頁設計規範 2.0」的標準,在顏色的使用上,我們很謹慎的讓所有元件的前景和背景顏色的對比,都符合 AAA 等級的 7:1。
按鈕樣式範例