為何需要響應式網頁設計 ?
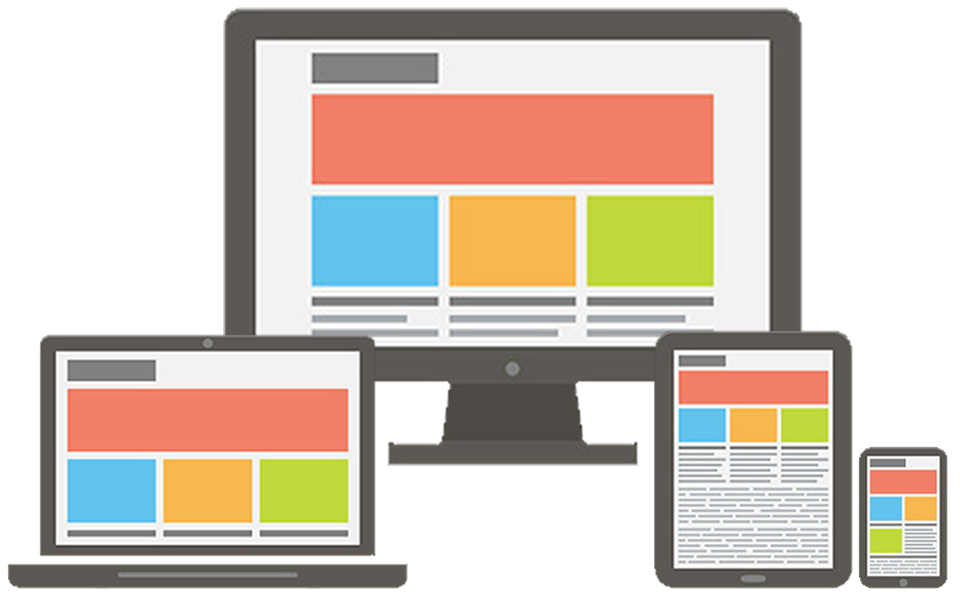
「響應式網頁設計」是一種新的網頁設計觀念和技術。它的原文是 Responsive Web Design,簡稱為 RWD,也有人將其翻譯為「自適應網頁設計」、「回應式網頁設計」,是美國著名的網頁設計師 Ethan Marcotte 在 2010 年 5 月首先提出的概念,它的基本概念就是希望能針對各種不同的螢幕尺寸,網頁內容都能自動的改變呈現的方式。

通常我們在設計響應式網頁時,都會建立一些所謂的「中斷點 ( breakpoint )」來確定網站佈局的顯示方式,中斷點通常是基於瀏覽器或裝置的寬度,當寬度小於中斷點時使用一個設計,大於中斷點時則應用另一種呈現樣式。因此,透過響應式網頁設計的技術,一個網站就能滿足大多數使用者不同的上網方式。

常見響應式網頁設計的中斷點
經常被使用的中斷點,包括:
- 手機 ( 直式 ): 小於 480 px。
- 手機 ( 橫式 ): 480px - 767 px。
- 平板 ( 直式 ): 768px - 1023px。
- 平板 ( 橫式 ) 、筆電: 1024px -1199px。
- 桌上型電腦: 1200 px 以上。
為何需要響應式網頁設計 ?
一、上網方式多元化
隨著行動裝置的日益普及,越來越多人習慣利用手機或平板上網,上網已經不再是電腦族的專利。因此網頁內容就必需針對不同尺寸、不同螢幕解析度、甚至是不同的作業系統、不同的瀏覽器,都能正確、自動的改變網頁呈現的方式。
二、維護的便利性
或許有些網頁設計師會建議另行設計「手機版網頁」來解決螢幕寬度的問題,但透過響應式網頁設計,我們只需要一個網站,一套資料,就能滿足所有上網者的需求,因此不論是網站的建置成本,或是日後維護的時間成本上,採用響應應網頁設計的網站都較為便宜許多。
三、影響搜尋引擎的排名
Google 宣布自 2015 年 4 月 21 日起,開始擴大使用「Mobile-Friendless (行動裝置友善性)」 來當作排名評分的一項因素,並直接表明這將會對搜尋結果產生重大影響,Google 甚至建立了一個行動裝置相容性測試 的頁面,您只要輸入網址,Google 就會自動擷取網頁內容並加以分析,以測試訪客透過行動裝置瀏覽網頁的方便程度。因此,一個無法在任何裝置上都能提供良好使用者體驗的網站,勢必嚴重影響其在搜尋引擎的排名。
響應式網頁設計,在國外已經非常普遍的被運用在網頁設計中,如果您想建置一個新的網站,或是將舊有網站升級,響應式網頁設計是必需考慮的重要因素。
